14 Popup Menu

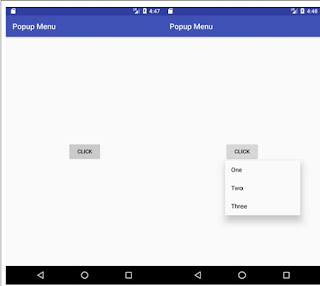
Algorithm: Step 1) Create a new Android Studio Project named as popupmenu. Step 2) Goto Project Structure and open the activity_main.xml file. Step 3) Create menu Android resource Directory and inside menu folder popup menu resource file. Step 4) open menu resource file and create the list of items you want to display in popup menu as options. Step 5) implement PopupMenu.OnMenuItemClickListener Interface to MainActivity class and Implement the following methods in the MainActivity class. public void showPopup(View view) { /* user defined method by using android:onClick=”showPopup” in activity_main.xml file.*/ //code } @Override public boolean onMenuItemClick(MenuItem item) { //code return false; } Step 7) Run the application from the menu bar select Run and Click on Run App option. ...


